Video is an area we focus on for sharing stories and information of WashU’s mission, community and impact. We approach visual and motion graphic design in a way that is clean, modern and vibrant. We value emotion, relatability and authenticity in the subjects and settings we portray, and we always look for new ways to bring WashU to the world as the video landscape evolves.
Style considerations
- Use short depth of field to focus on the subject.
- Utilize natural, directional light whenever possible.
- Establish the environment through uncluttered, well-framed interviews that allow for design elements such as name keys.
- Attire should be appropriate for the subject matter.
Technical standards
- Recommended aspect ratio = 16:9
- Preferred formats: Quicktime ProRes 422 HQ or H.264 / MP4
- 4K or High Definition (HD) resolution at either 3840 x 2160 or 1920 x 1080
Tutorials are available in our Brand Portal for other styles, such as Zoom and self-generated video best practices.
Our commitment to accessibility
WashU is committed to ensuring our digital videos meet ADA standards for those with visual and hearing impairments. We take extra effort to check closed captioning for accuracy and are mindful of screen readability, always favoring font sizes and contrast ratios that are easy to read across a variety of screen sizes and resolutions.
Our commitment to depicting safety
WashU is committed to reinforcing a culture of safety in videography. We are mindful of the appropriate use of personal protective equipment (PPE) such as safety glasses, gloves and lab coats when in research or laboratory settings, and the appropriate protective measures at construction sites, other field locations and during drone flights.
Graphics guidance and templates
A graphics package with animated logo files, customizable templates and campus b-roll is available for you to use in our Brand Portal. Topic specific tutorials are also included.
assets for washu Communicators and Marketers
Pixel is MarComm’s digital asset library, which houses WashU images and brand assets. WashU staff needs a license to access them.
End slate branding
For institutional, promotional and event videos, add a WashU logo at the end. Retain the same size or scale as the original file or template. Center the logo, with no more than one university logo displayed.
Three graphic approaches are recommended — the full-color WashU logo on a neutral background, the reverse WashU logo on a dark background, and the full-color WashU logo on defocused video.



End slate co-branding and partnerships
For situations that require co-branding, the “one logo” rule still applies. Use the WashU logo, with a list of the sponsoring schools or units underneath in the WashU brand font IvyStyle Sans. If the WashU logo is to appear alongside a logo from another institution (such as a sponsorship, partnership or other affiliation), separate the logos by at least the minimum clear space — the height of the shield.
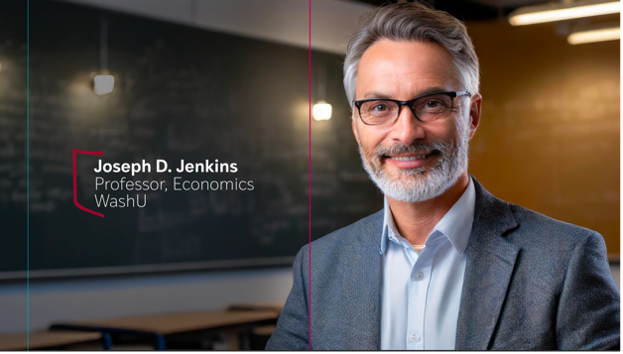
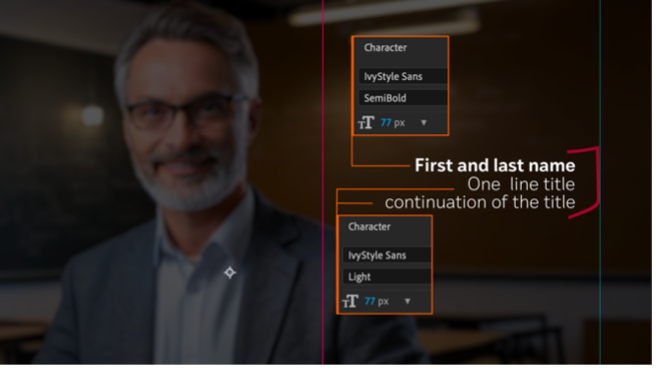
Placement of lower thirds
When using lower thirds, the name, title and affiliation should not appear on top of the featured speaker. A safe margin for your lower third graphic is the negative space in-between the blue and red lines shown in the example image.

Writing style of lower thirds
Due to spacing constraints and readability, acronyms are permitted with names and titles. For faculty and staff members with more than one academic appointment, the primary appointment or the appointment most pertinent to the video’s narrative should appear in the second line. Full names and academic appointments should appear in the larger context in which the videos appear, such as in the YouTube description or an event program.
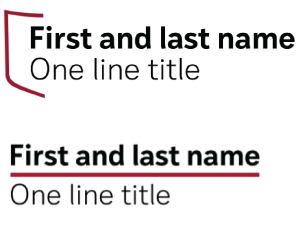
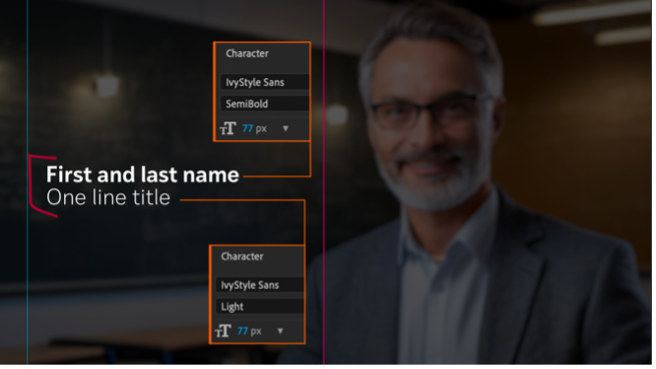
Design of lower thirds
WashU’s brand font IvyStyle Sans is recommended, with the option of incorporating design elements with WashU’s brand colors and the shield.


Name Line
Font: IvyStyle Sans SemiBold
Font Size: Up to 77 px
Title (2nd) Line andTitle/Affiliation (3rd) line
Font: IvyStyle Sans Light
Font Size: Up to 77 px